Usando o PrimeNG

Aqui vamos mostrar como usar o primeng em seus projetos junto com o angular.
O PrimeNG é uma coleção de mais de 70 componentes open source para UI criada e mantida pela primetek que também é a responsável pelo primefaces uma outra coleção de componentes para quem trabalha com Java JSF.
Neste tutorial vamos criar um aplicativo angular que usa um input text para capturar o nome do usuário e apresentar em uma caixa de mensagens do PrimeNG.

Iniciando o Projeto
Para esse exemplo eu vou usar o @angular/cli para criar um novo projeto.
$ npm i -g @angular/cli
$ ng new samplePrimeNG
$ cd samplePrimeNG
# $ yarn add bootstrap font-awesome primeng
$ npm install primeng font-awesome bootstrap primeicons --save
Uma vez criado a aplicação de exemplo use seu editor de textos preferido e abra a aplicação, no meu caso eu uso o visual studio code.
$ vscode ./
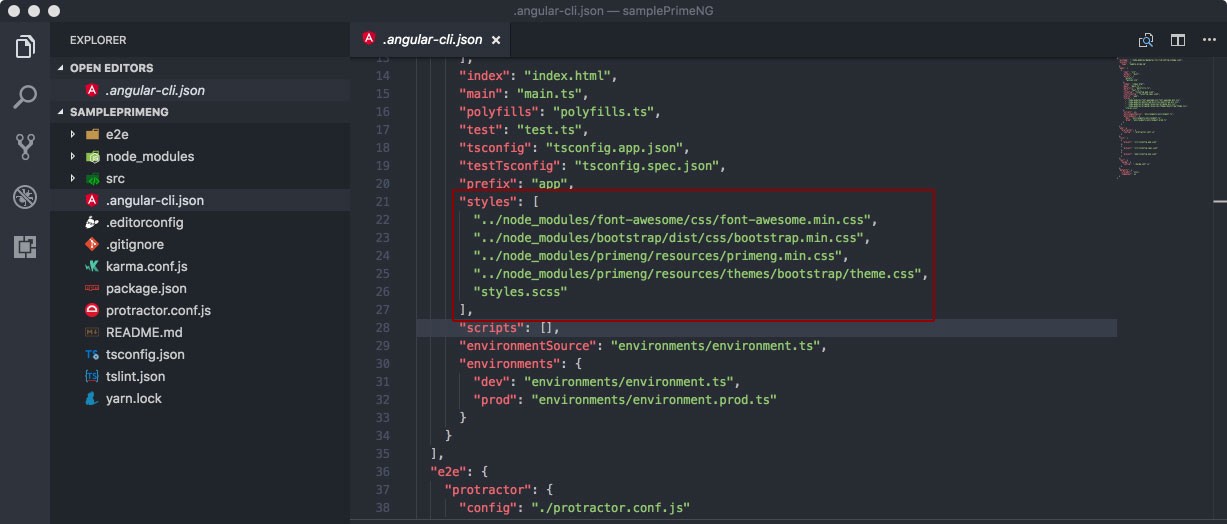
Dentro da tela do projeto temos que fazer algumas alterações a primeira e incluir os assets do bootstrap, font-awesome e do primeng para que o angular possa encontra-los, conforme mostrado na imagem abaixo.

"node_modules/primeicons/primeicons.css",
"node_modules/font-awesome/css/font-awesome.min.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/primeng/resources/themes/nova-light/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"src/styles.css"
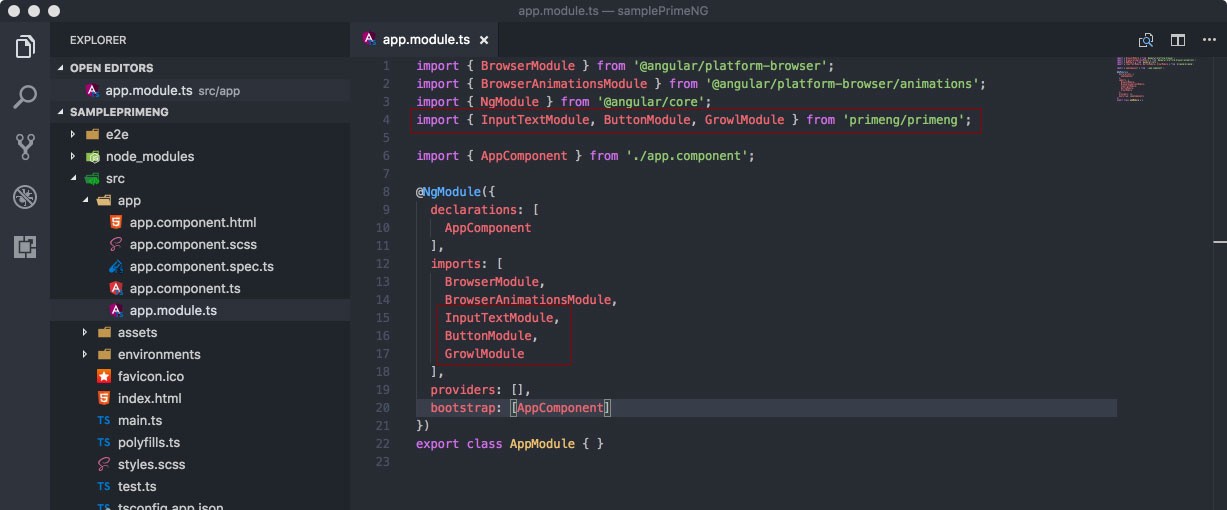
Neste exemplo vamos usar 3 componentes do PrimeNG são eles o InputText o Button e o Growl e para isso precisamos importar-los para o arquivo app.modules.ts conforme a figura mostrada abaixo.

import { ButtonModule } from 'primeng';
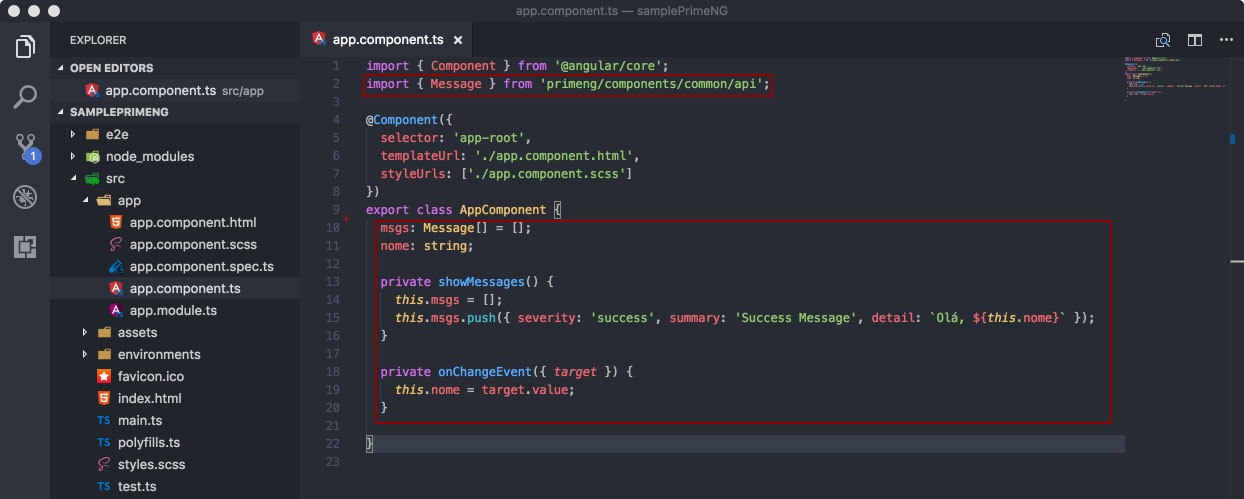
Já no arquivo app.components.ts vamos inicializar a variável nome que vai receber o texto que foi digitado no inputText e um metodo para manipular o texto e mostrar no componente growl messages.

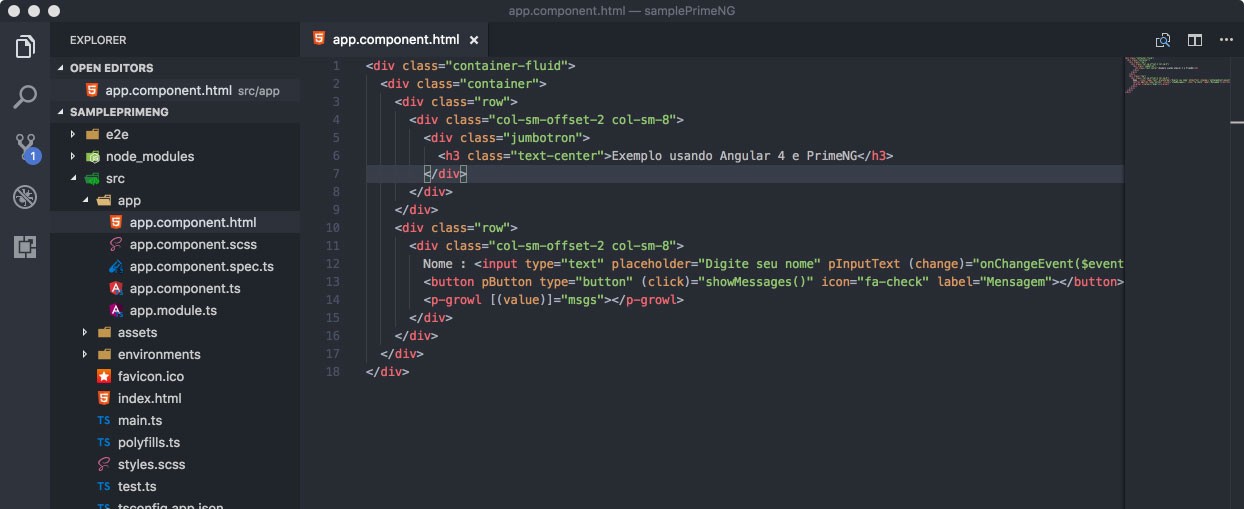
A última alteração a ser feita é no arquivo app.components.html onde vamos incluir o html relativo a apresentação dos componentes, que deve ficar como a imagem abaixo.

Agora é só executar a aplicação para isso basta executar o ng serve no console e abrir a url http://localhost:4200/ no browser.
$ ng serve
Uma versão completa do código de exemplo você pode encontrar no meu github.
Para maiores informações acesse a pagina do projeto PrimeNG.
